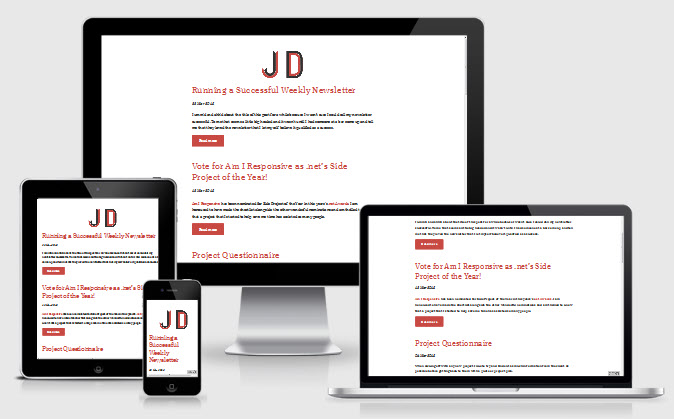
Wie sieht eine Webseite auf verschiedenen Devices aus?
Um das zu testen, gibt es die Seite http://quirktools.com/screenfly/. Nach Eingabe der Webadresse zeigt es diese in einem Screen an. Im Menübalken kann die Grösse anderer Devices gewählt werden. So kann man ganz einfach, aber auch exakt sehen, wie die Seite z.B. auf einem iPad Mini, einem iPhone oder einem 24″ Bildschirm wirkt.